-
간략한 소스 설명 및 Hello World 인사하기수상한 프로그래머/React Native 2019. 6. 10. 21:19반응형
지난 시간까지 초기 화면을 띄워봤으면 우리는 예의바른 개발자이니 첫 인사를 하고 지나가보자
그 전에 간단한 소스 설명을 해보겠다.

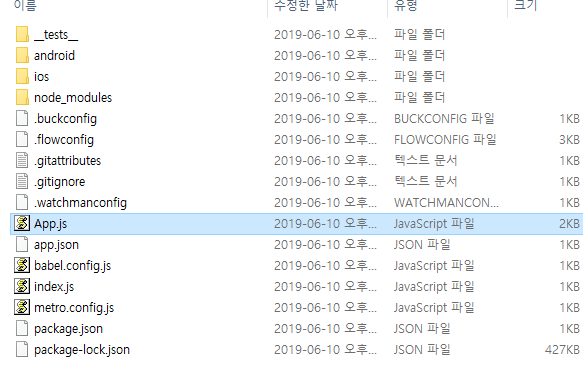
프로젝트 내부로 이동해보면 위와 같이 자동으로 파일이 생성된걸 볼수 있다.
android는 안드로이드 관련 소스가 들어 있는 곳, ios는 아이폰 관련 소스가 들어 있는 곳 ,
node_modules는 npm 패키지 소스가 들어 가는 곳, 그밖은 React Native관련 소스들 이다.(그냥 대에~~충 ㅎㅎ)
React Native 소스 하나로 안드로이드와 IOS 앱을 모두 만들수 있다고 하였다.
때문에 android ios 폴더가 2개 존재하게된다. 보통 레이아웃을 그릴때는 저 두 폴더를 사용할 이유는 없지만
각각 운영체제의 Native기능을 사용하기 위해 라이브러리를 설치할때 직접 android studio와 xcode를 실행시켜
테스트 및 연결하는 작업이 필요하다. 이는 아주 고차원적인 ㅎㅎ 단계로 아직은 생각하지말자
실제로 우리가 앱을 개발할때 레이아웃만으로 앱을 만들수는 없다. Push message도 받아야 하고 카메라로 사진도
찍어야되고 GPS를 이용해서... 등등 여러가지 native기능을 사용해야되기 때문에
기본적인 android와 ios 개발지식은 가지고 있어야 한다.
대신 기본적으로만 알아도 된다. 오히려 레이아웃 그리는 건 개발 속도면과 편의성 측면에서 React Native를
따라갈수 없는 것 같다. 암튼 이건 나중에 고급단계에서 얘기하기로 하고!!
App.js가 보일것이다 실제로 여기 코딩되어진 내용이 실행되어 보여진 것인데 대략적인 소스를 설명해보겠다.
import React, {Component} from 'react'; import {Platform, StyleSheet, Text, View} from 'react-native'; const instructions = Platform.select({ ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu', android: 'Double tap R on your keyboard to reload,\n' + 'Shake or press menu button for dev menu', }); type Props = {}; export default class App extends Component<Props> { render() { return ( <View style={styles.container}> <Text style={styles.welcome}>Welcome to React Native!</Text> <Text style={styles.instructions}>To get started, edit App.js</Text> <Text style={styles.instructions}>{instructions}</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, });맨 처음 소스를 가져오는 것을 import 뭐시기 from 'react' 이렇게 표현했다.
이는 HTML에서 <script src="react.js"></script> 랑 동일한 표현으로 ES6문법이다.
ES6문법을 잘 알고 있다면 굳이 설명할 필요는 없을 정도로 JSX는 Javascript와 xml혹은 Html 과 비슷하다~
개발하다 보면 내가 모바일 개발을 하는건지 웹을 개발하는건지 혼동이 올때가 간혹있다. (아시는 것처럼 React.js문법도 JSX문법을 쓰기 때문에 동일하다)
예전에는 자바스크립의 변수선언을 var라고 선언하면 끝났지만 변수의 수정 유무에 따라서 const와 let으로 구분을 해야한다. 아마 처음 접하시는 분들은 혼돈이 올 것이다
쉽게 설명한다면 기존 자바스크립트를 아주~~ 편하고 눈에 확! 띄게 개발하라고 생긴 문법이다.
이글에서는 너무 길게 설명할 여유(;)는 없으니 알것이라 생각하고 넘어가겠다 어쨌든 const 어쩌구 해서 변수를 선언한 것이다. class App extends Component 이야~~
자바를 해보신분은 아실것 같다. Component를 상속받은 App 클래스 ㅎㅎ
뭐 대충 View는 View 컴퍼넌트고 xml이나 html같이 <View></View>꼭 이렇게 앞뒤를 묶어주어야 한다.
마지막에 const styles를 보면 웹의 css와 마찬가지라고 생각하면 될것이다.
export defalut를 통해 기본적으로 App 컴퍼넌트를 호출시 반환해준다.
어떤가 마치 웹페이지 하나 만든것 같지 않은가?
말이 길었네 이제 인사를 해보즈아~
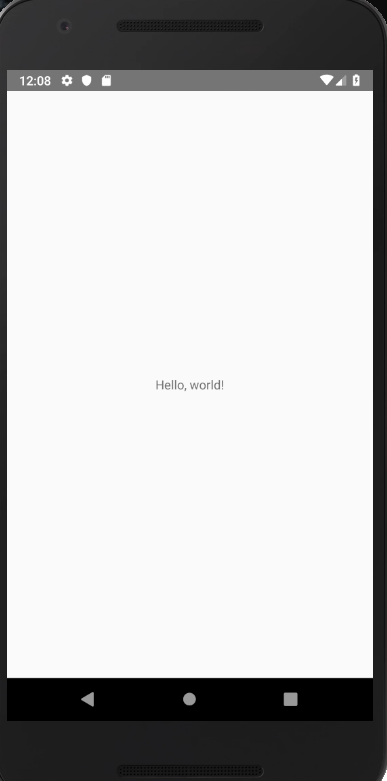
import React, { Component } from 'react'; import { Text, View } from 'react-native'; export default class App extends Component { render() { return ( <View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}> <Text>Hello, world!</Text> </View> ); } }요렇게 전체 소스를 모두 바꿔주고 터미널에서 npm install를 한번 쳐준 뒤(처음 실행시 node 패키지 설치)
react-native run-android를 쳐보면
인사잘하는 예의바른 개발자가 된다.

혹시 자신의 핸드폰이 아이폰이라 안드로이드로 테스트 할수 없는 사용자를 위해
다음에는 ADV(Android Virtual Device) 를 띄우는 방법을 설명해 보겠다~!
반응형'수상한 프로그래머 > React Native' 카테고리의 다른 글
간단한 바코드 스캔 어플 소개 - QR Code , Barcode Scan and Save (0) 2019.09.20 SBAR 개인정보 처리방침 (0) 2019.09.20 간단한 환율 계산기 및 정산 어플 소개 - 실시간 통화, 여행 환전 기록 (0) 2019.09.19 React Native 시작하기 (0) 2019.06.04 React Native 소개 (0) 2019.03.14 댓글