-
출력물 프로그램 없이 window 객체를 활용한 무료 출력물 만들기수상한 프로그래머/죽은 소스 살려내는 꾸르팁 2020. 5. 27. 10:52반응형
웹개발을 하다 보면 웹 내용을 출력해 달라거나 별도의 출력물을 요청하는 경우가 생긴다.
그럴때 주로 비싼 출력물 솔루션을 사용하지만 흔히 알고 있는 window객체를 이용하여 무료로 출력물을 만들수 있는 방법이
있어 소개하고자 한다 ㅎㅎ 공짜 Free~~ +_+
방법은 window.print(); !!
보통 현재 브라우저에서 보고 있는 화면을 인쇄하고 싶을때

마우스 우클릭후 인쇄버튼을 누르면

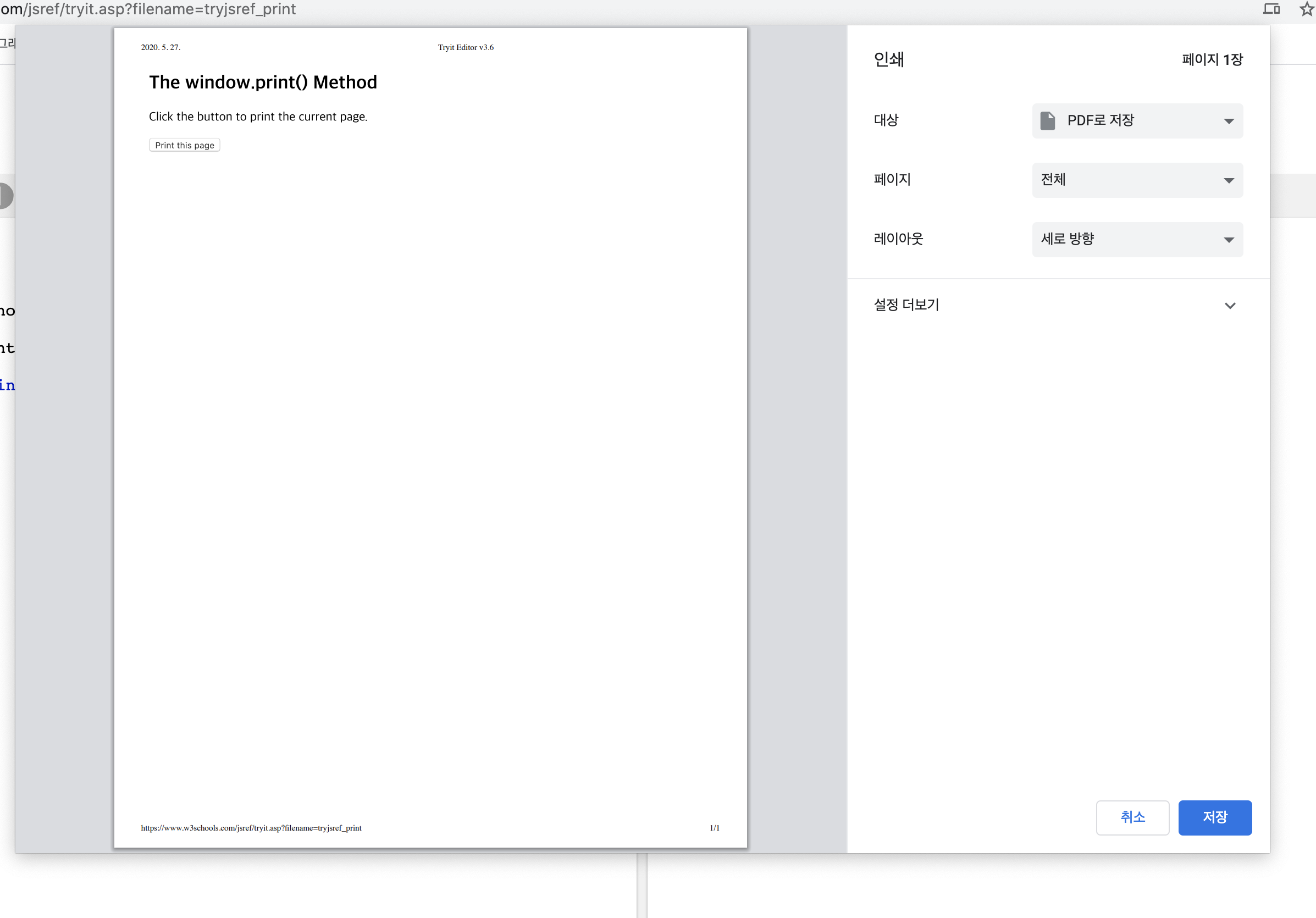
이런 출력창이 뜨면서 PDF로 저장하거나 출력도 할수 있다.(사진은 Chrome 브라우저에서 인쇄를 실행한 모습)

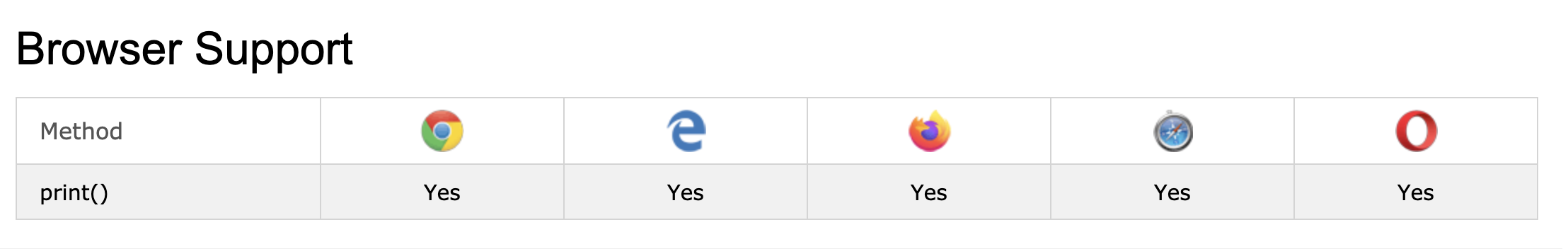
해당 브라우저를 쓰고 있으면 window.print();를 쓸수 있다. 그럼 이걸 활용해서 간단한 출력물을 만들어보자!
일단 자바스크립트 소스에서 인쇄버튼을 누르면 window.open();을 활용해 새창을 띄운다.
이때 미리 만들어 놓은 HTML 파일을 띄우도록 하자.
//Json형태의 파라미터를 String으로 넘기기 var params = {"TITLE" : "TEST문서제목", "NAME" : "출력물"}; var TextParams = JSON.stringify(params); //get방식으로 HTML에 파라미터 전달 var myWindow = window.open('./testPrint.html?'+TextParams);testPrint.html을 띄우며 파라미터를 전달했다.
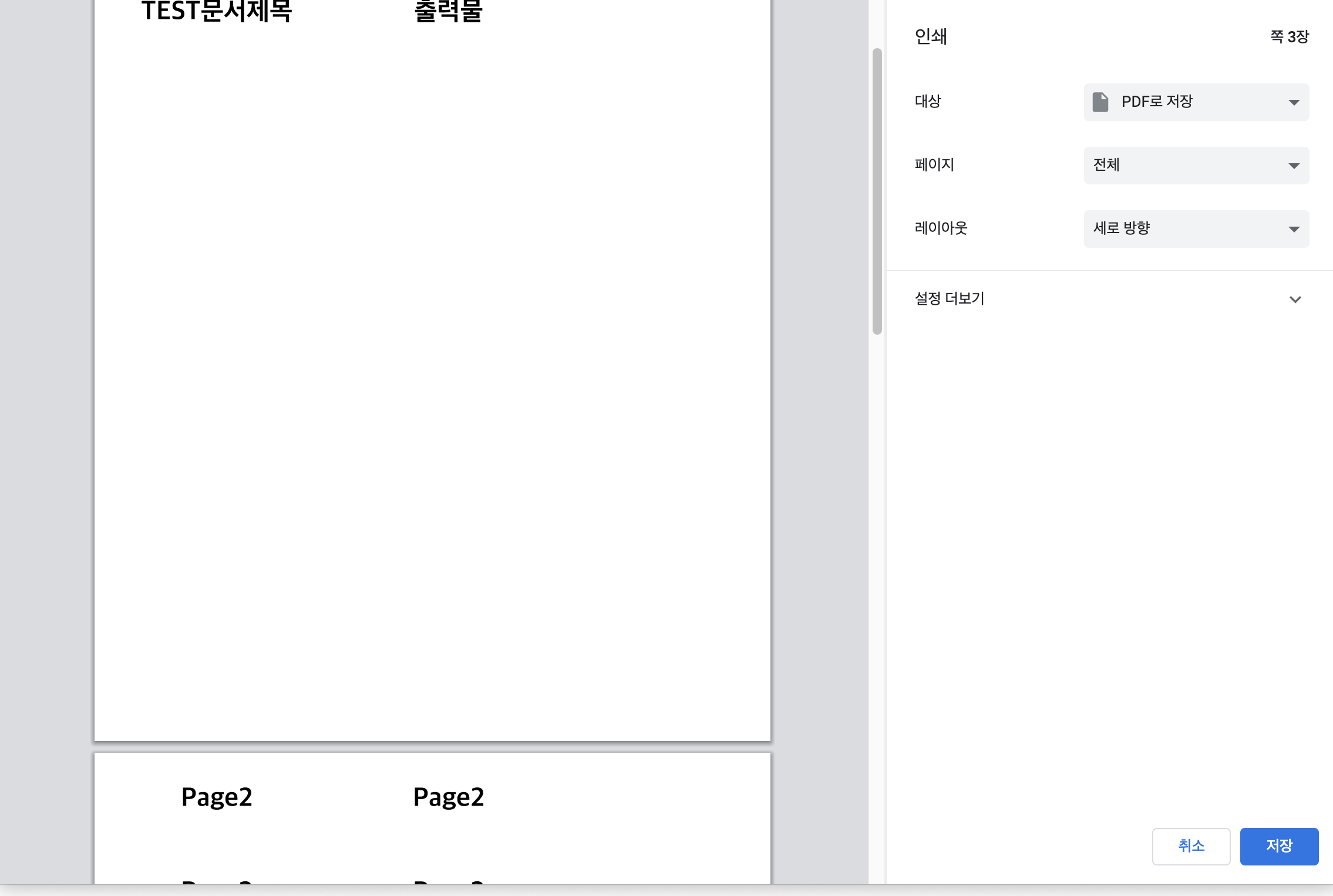
<title>testPrint</title> <style type="text/css" media="print"> /*인쇄 페이지를 빈틈없이*/ @page { size: auto; /* auto is the initial value */ margin: 0; /* this affects the margin in the printer settings */ } /*p태그 사용시 다음 페이지 출력*/ @media print { p { page-break-after: always; } } </style> <script type="text/javascript"> //파라미터받기 function getUrlParams() { var params = {}; var params = location.search.substr(location.search.indexOf("?") + 1); return params; } //윈도우가 로드될때 받은 파라미터를 Json으로 파싱후 값을 삽입 window.onload = function() { var onParams = getUrlParams(); var params = JSON.parse(decodeURIComponent(onParams)); document.getElementById('TITLE').innerText = params.TITLE; document.getElementById('NAME').innerText = params.NAME; //출력 window.print(); } </script> </head> <body> <table style="height: 228px; border-color: white; background-color: white;" width="561"> <tbody> <tr> <td style="width: 272px; text-align: center;"> <h1><strong><div />Page1</strong></h1> </td> <td style="width: 273px; text-align: center;"> <h1><strong><div />Page1</strong></h1> </td> </tr> <tr> <td style="width: 272px; text-align: center;"> <h1><strong><div id="TITLE" /></strong></h1> </td> <td style="width: 273px; text-align: center;"> <h1><strong><div id="NAME" /></strong></h1> </td> </tr> </tbody> </table> <p></p> .......파라미터를 받는 HTML 소스... 간단히 정리하면
html을 그린다음 파라미터를 전달받아 TITLE, NAME이란 id값에 값을 넣어주고 출력하는 소스 이다.
아 가장 중요한거!! 보통 출력물을 출력할땐 한장이 아닌 여러장으로 출력해야 한다.
이때 상단에
@media print {
p {
page-break-after: always;
}
}
선언후 <p/> 태그를 이용하면 페이지 출력시 페이지가 구분되어 출력된다.

기본적인 HTML로 에디터를 이용하거나 그리기만 한다면 나만의 출력물을 무료로 만들수 있고
복잡한 출력물은 필요에 따라 Jquery나 양식 이미지 배경을 활용하여 꾸며 주면 멋진 출력물을 완성할 수있다.
멋지지 않는가?ㅋ (물론 돈 많으면 프린트 솔루션 쓰는게 최고..)
반응형'수상한 프로그래머 > 죽은 소스 살려내는 꾸르팁' 카테고리의 다른 글
초 간단한 이미지나 아이콘 회전시키는 css (0) 2020.06.16 맥북 구입 후 Root 관리자 계정 패스워드를 모른다? (0) 2020.06.05 Vue.js ( Vue ) 에서 부모 자식간 메소드 접근 및 파라미터 전달 방법 간단 정리! (2) 2020.05.26 HTML5의 Drag and Drop 기능의 초간단 개념 이해와 사용설명 (4) 2020.05.18 dbeaver shortcut 디비버 단축키 모음 (0) 2020.03.31 댓글